Invite for HackTheBox.eu
Journey to Hack The Box
I have heard many great things about this platform. After getting my lazy butt and found some motivation, I decided to try some of the vulnerable machines.
I went to the website to find a login… I did not remember having any log in credentials so I decided to sign up.
I found the sign up in “Individuals”:  After clicking on the link, to my dismay, I saw this:
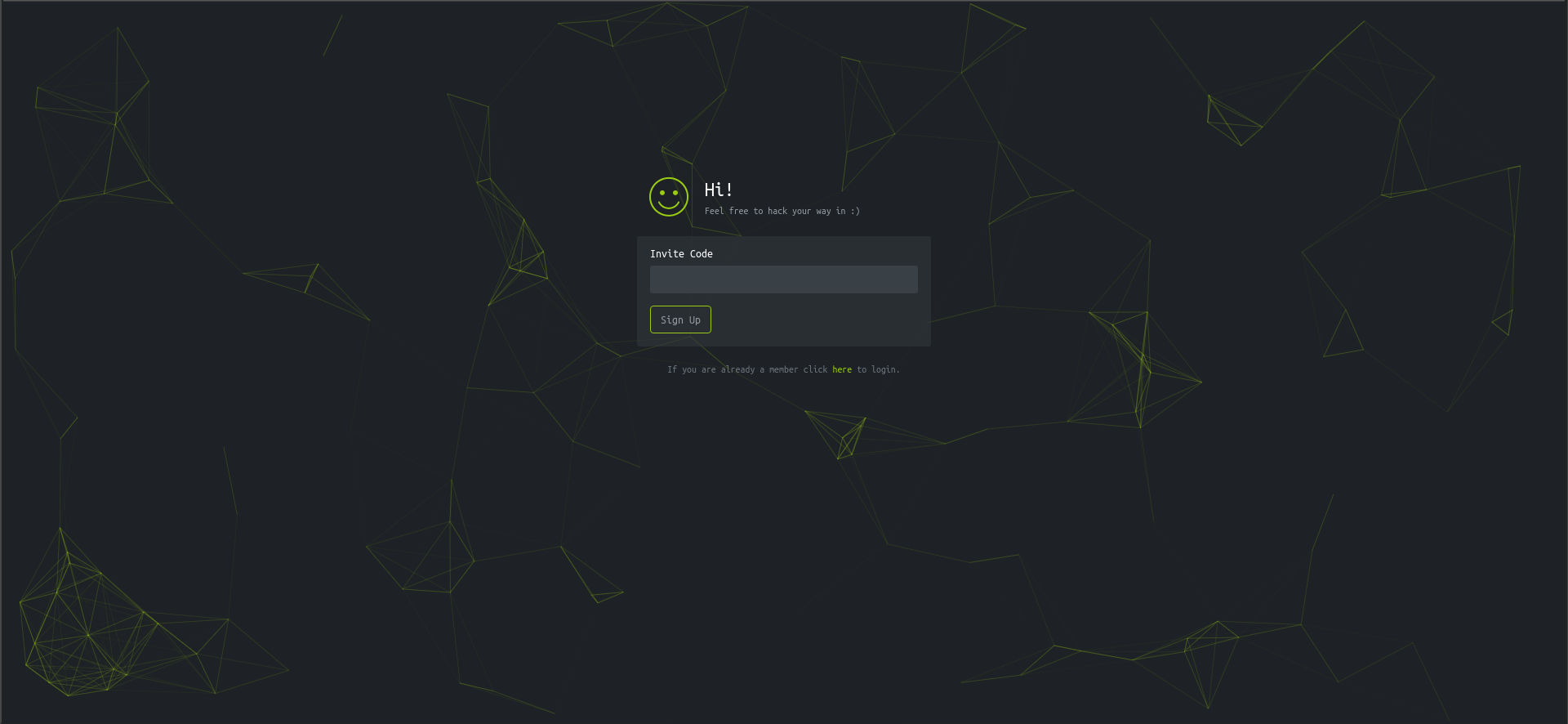
After clicking on the link, to my dismay, I saw this:

I did not have a invite code but upon looking further,  I was excited to start!
I was excited to start!
Disclaimer: Please try to do it yourself!
Before I go on, I must implore you to try and solve it yourself. The motto of OffiveSecurity, of which I am planning to take the OSCP, is to “Try harder!” It took me a bit but after some research, I figured it out. The joy of solving this mini challenge got my juices flowing!
LAST CHANCE TO TURN AROUND
3
2
1
Steps I took
Step 1: Getting my feet wet
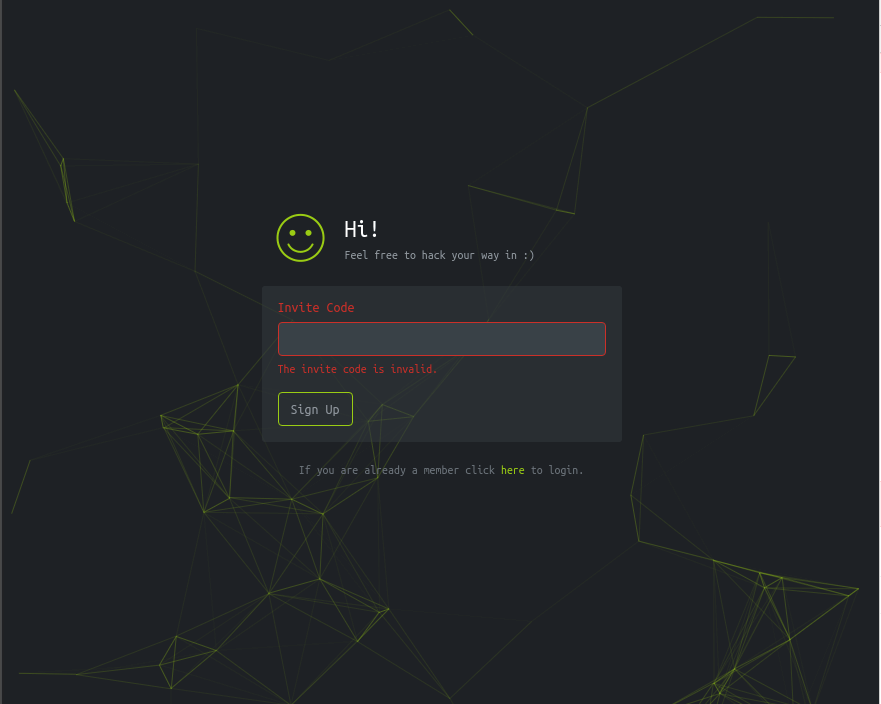
I put in a string to see what I would get. This typically is the start of any
fuzzing. I put in “Hello World” to start. This was the result: 
A little disappointing but I knew it wasn’t this easy..
Step 2
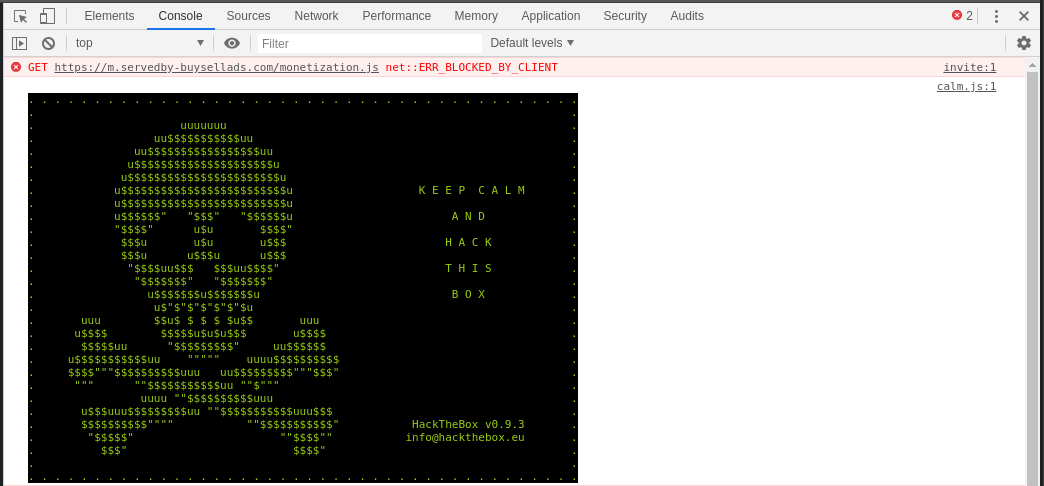
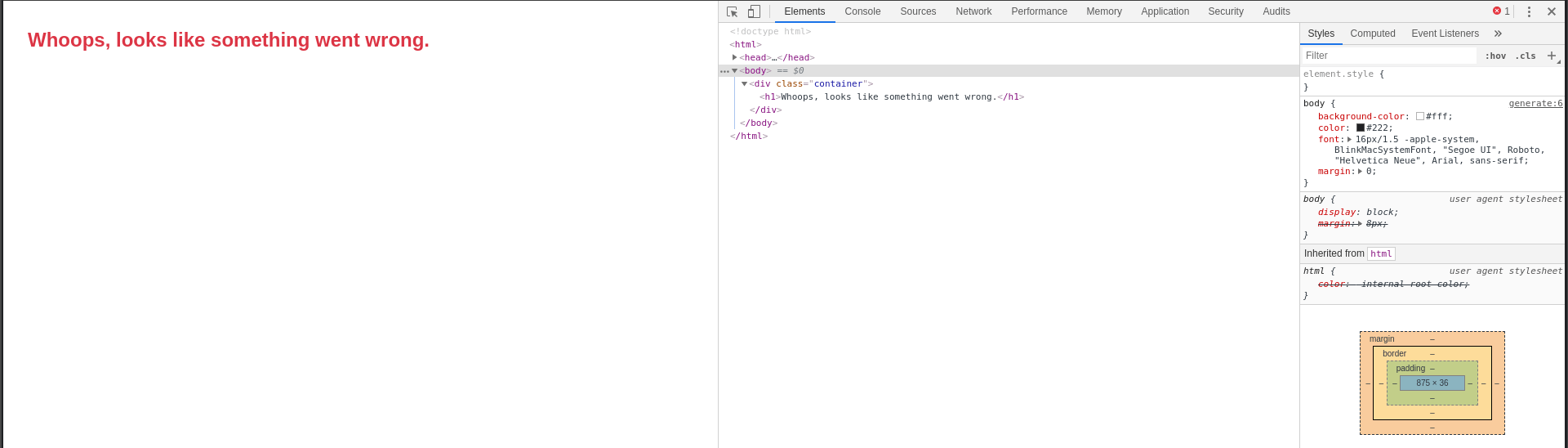
For typical web applications, the best thing to do is to look under the hood
at the console and at the HTML/CSS/JS code. Here is what I found :O

Not bad, right? I love how they put in the time to draw it in EVEN in the console! They clearly had us in mind when they built this :)
Step 3
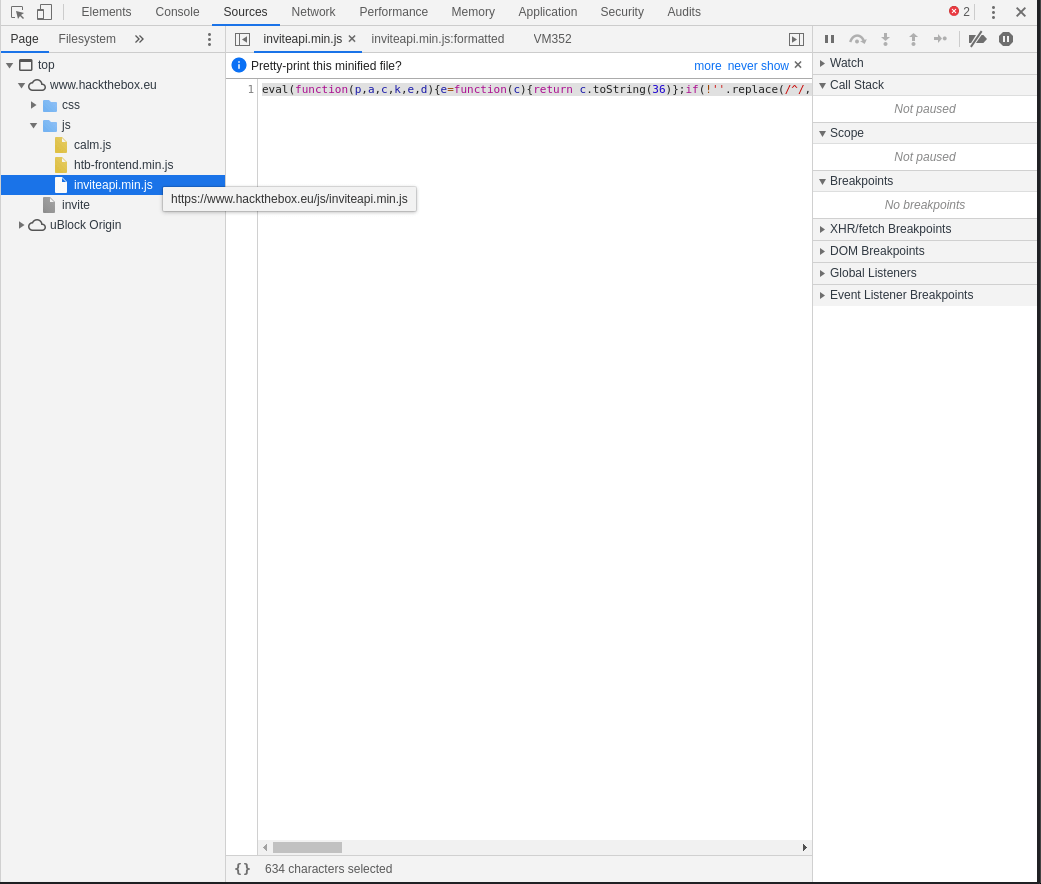
I navigated to the sources to see what kind of files were residing on the host.
 There were 3 JS files but the one that looked tantalizing was ‘inviteapi.min.js’.
From the file name, it clearly was a minifized JavaScript file that was intended
to save bandwidth and make the web page load faster.
There were 3 JS files but the one that looked tantalizing was ‘inviteapi.min.js’.
From the file name, it clearly was a minifized JavaScript file that was intended
to save bandwidth and make the web page load faster.
Step 4
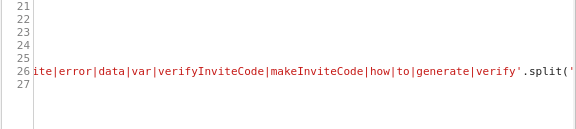
After pressing the beautify button denoted in Google Chrome with “{}”, here
was a clue..:
 makeInviteCode() sounds promising… Let’s look in there!
makeInviteCode() sounds promising… Let’s look in there!
Step 5
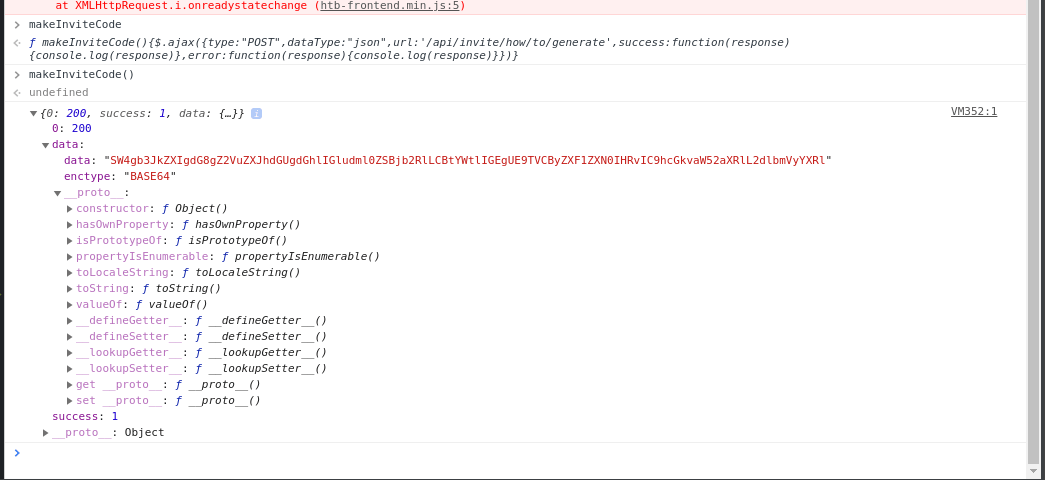
After forgetting the paranthesis a typo,
 the function returned something really interesting.. OOOHHH.
Base64 with encrypted data? YES!
the function returned something really interesting.. OOOHHH.
Base64 with encrypted data? YES!
Step 6
What is this mysterious message??
 AWWW. SO CLOSE! At least we’re getting somewhere!
AWWW. SO CLOSE! At least we’re getting somewhere!
Step 7
Okay, so here is the hard part. If it was a GET request, I can just go to
hackthebox.eu/api/invite/generate… which got me to this:
 which is clearly a fake message AND it returns a 405 error. If you didn’t know,
405 error is when the URL is valid for another form of request, whether it is
GET, PUT, DELETE, UPDATE, POST, HEAD, PATCH, OPTIONS.
which is clearly a fake message AND it returns a 405 error. If you didn’t know,
405 error is when the URL is valid for another form of request, whether it is
GET, PUT, DELETE, UPDATE, POST, HEAD, PATCH, OPTIONS.
What a bummer :(
I also tried just putting in “/api/invite/generate” into the code box and realized that I was thinking on the right track as forms use POST, like it wanted BUT I did not POST it to the right URL. Since I don’t have control over the form, I did not want to edit the HTML of the web page and press the button… (Was this laziness or a form of genius?)
When I submitted the form, I got
 which was interesting. I thought that could have been it so..
which was interesting. I thought that could have been it so..
Step 8: FAILURE
 Aww.
Aww.
I was on the right track. I just need to somehow make a POST request to the API… Google was a great help and I ran into this: Post with Google Chrome
Let’s see what this would do for me?
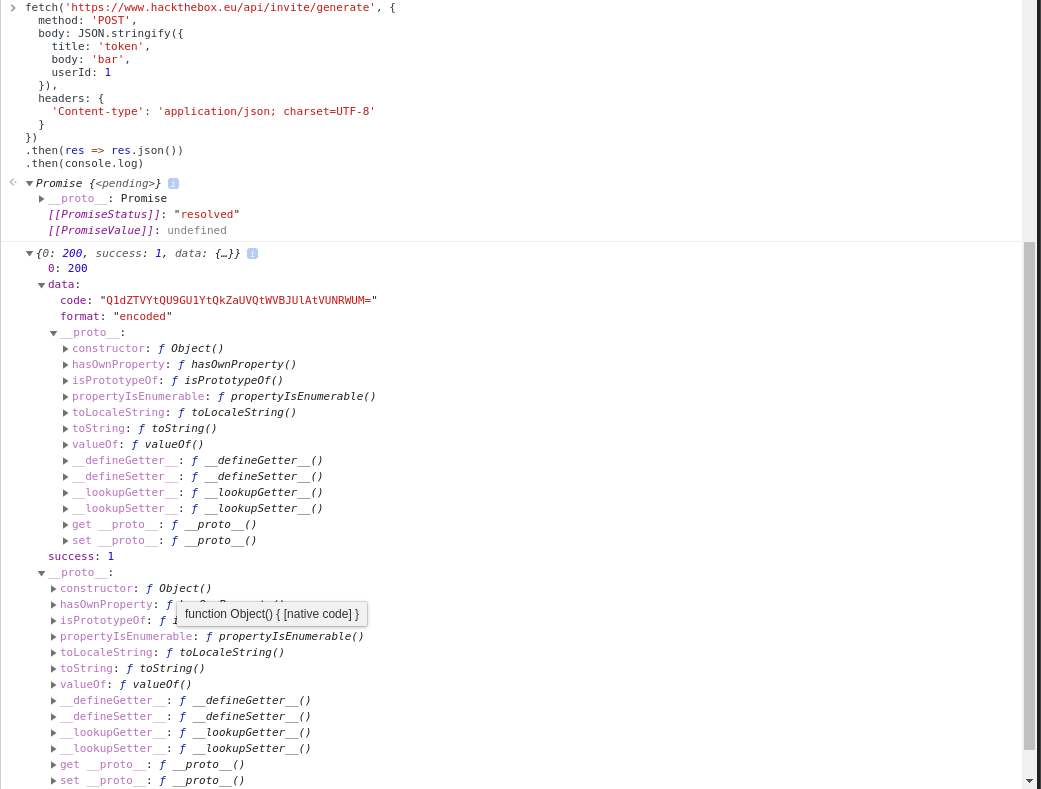
Step 9
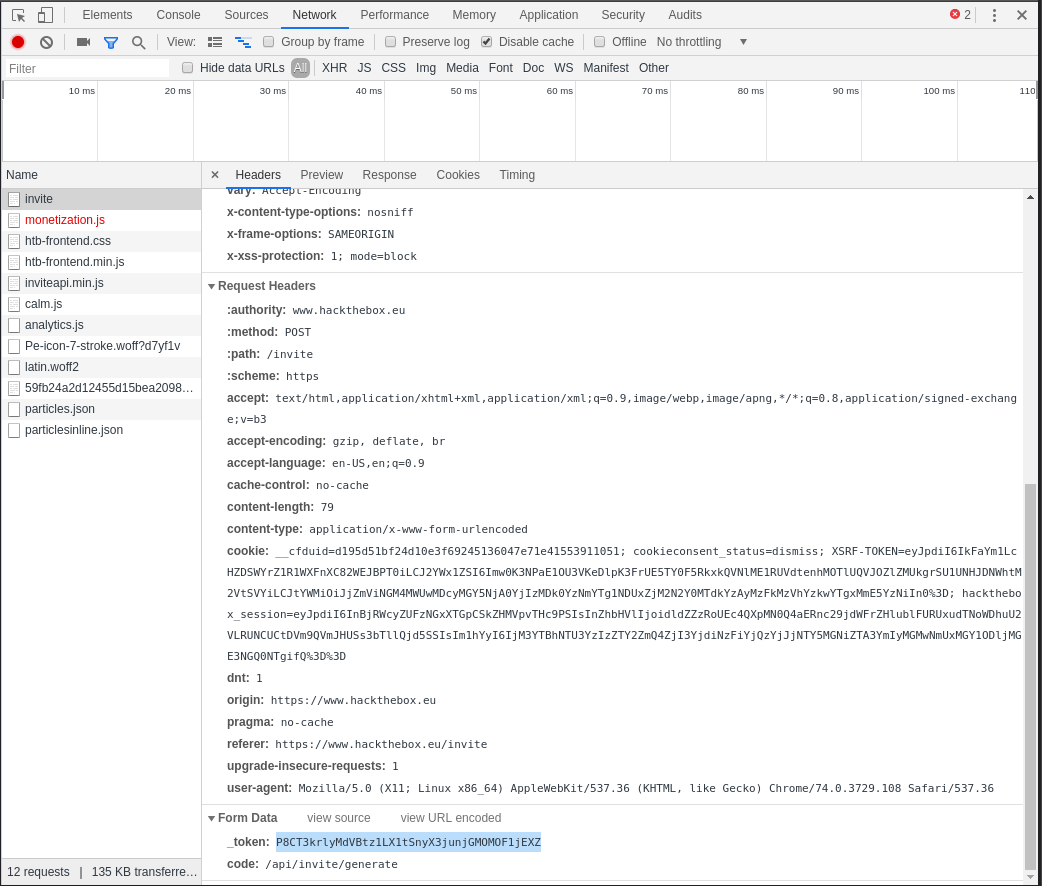
Let’s put it into the Chrome console and… voila!

There was my juicy code. Let’s go ahead and put it in!
Step 10
 Yoink. Aww. Boo. I missed “encoded” due to my excitement. But we’re nearly there!
Yoink. Aww. Boo. I missed “encoded” due to my excitement. But we’re nearly there!
Step 11: Winner
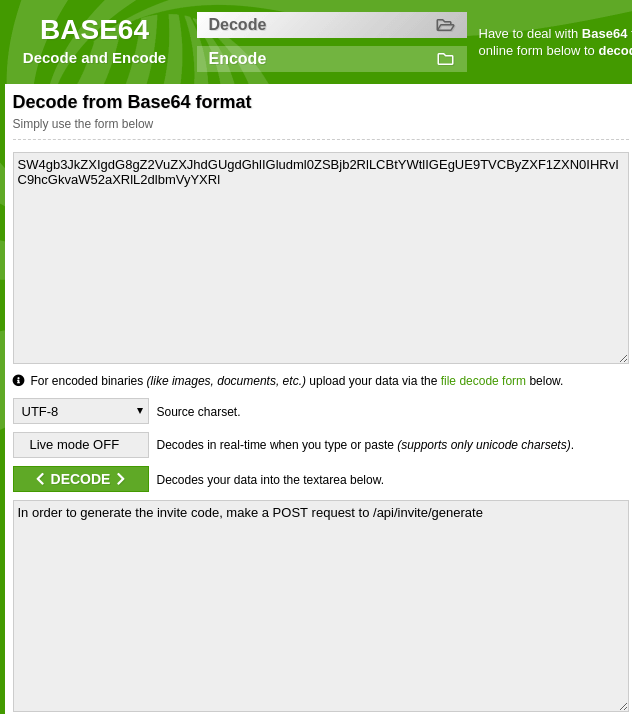
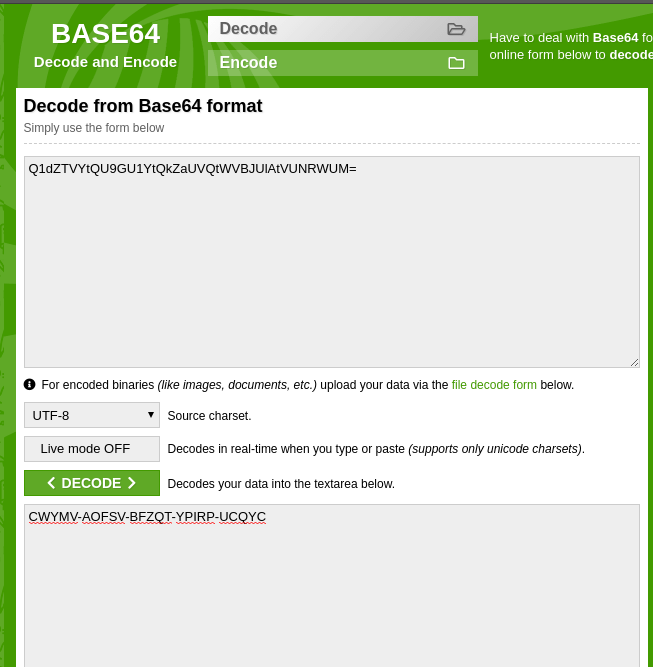
Let’s try with Base64 again because that was the previous one. Why not?

Bam. Done.
Please note that the code will not work as I have already used it to sign up.
This was my first attempt at it and took me a bit of time. I got to know that Chrome has an awesome function of making API requests straight from the console! Without that, I would have approached a different way of making the POST request. That wasn’t so bad was it?